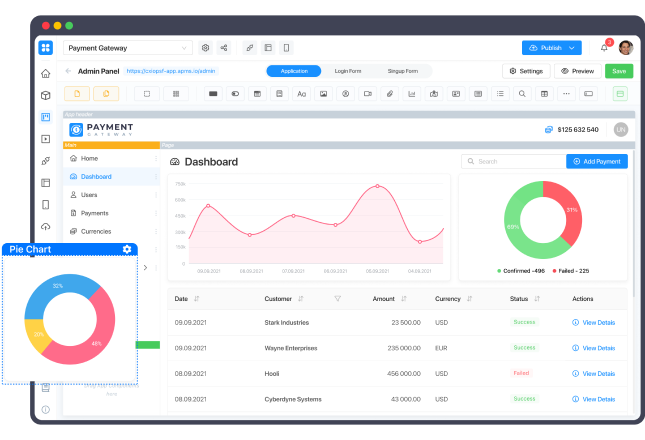
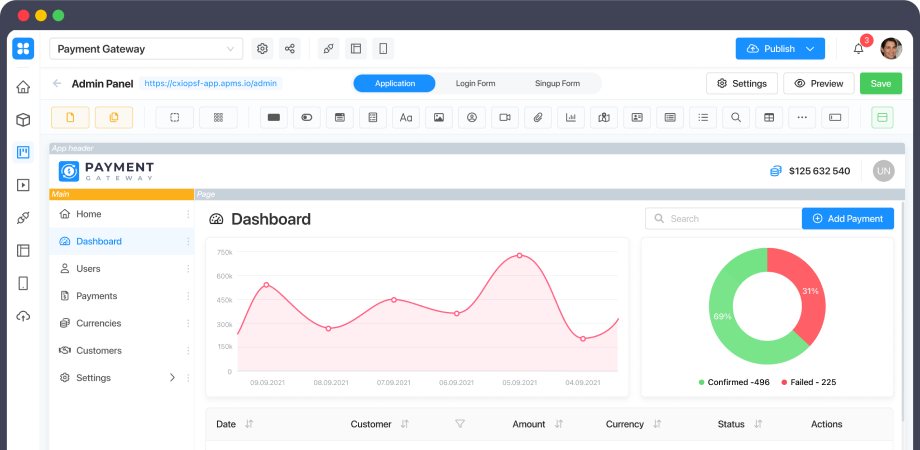
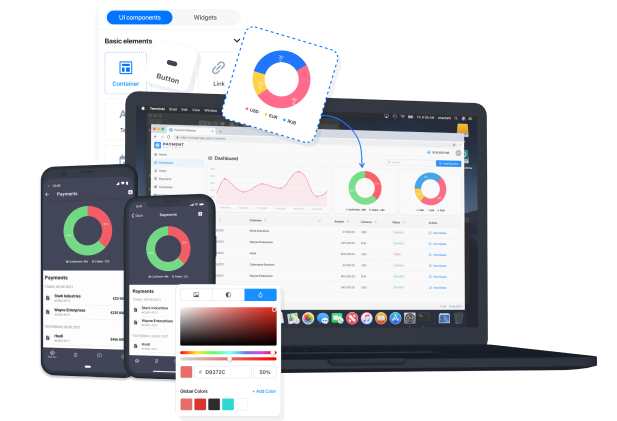
Designer visual para aplicações web Vue3 com drag&drop
Construir aplicações web flexíveis como painéis de administração e portais de clientes conduzidos por um backend comum. De forma rápida e sem código.

Uma aplicação de página única totalmente interactiva com gatilhos e acções
A ideia principal por detrás do Web Application Designer é permitir-lhe desenhar com precisão um painel de administração, uma interface voltada para o cliente ou um portal de cliente em minutos.


Construir aplicações web com AppMaster mais rapidamente
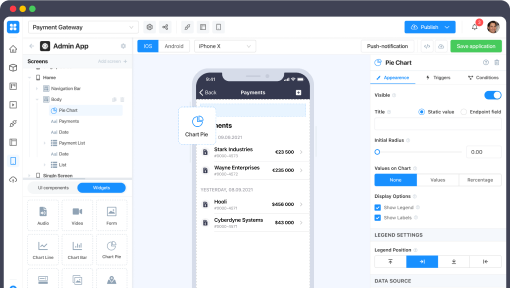
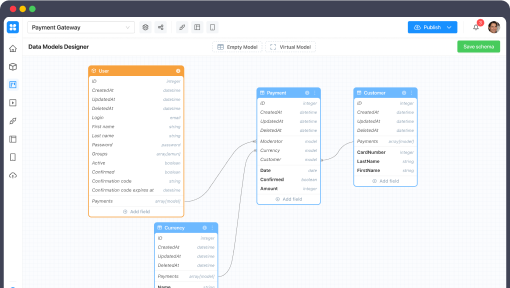
Adicionar novos modelos de dados e guardar esquema, o AppMaster criará automaticamente Páginas de Aplicação Web relacionadas para minimizar esforços adicionais. Cada Aplicação Web é uma aplicação VueJS de página única gerada pela plataforma AppMaster.io e publicada juntamente com o binário backend.

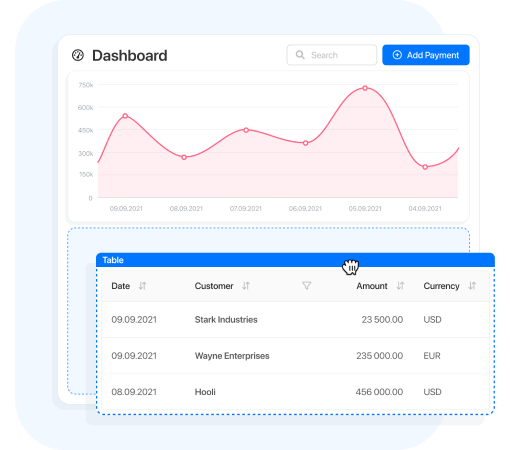
Uma grande biblioteca de componentes pré-carregados ajuda a construir a sua aplicação várias vezes mais rapidamente e acelera o carregamento do conteúdo da página. Mesmo utilizadores de browsers antigos ou com JS desactivado ou um dispositivo lento podem aceder à sua aplicação, o que melhora significativamente o UX da sua aplicação.

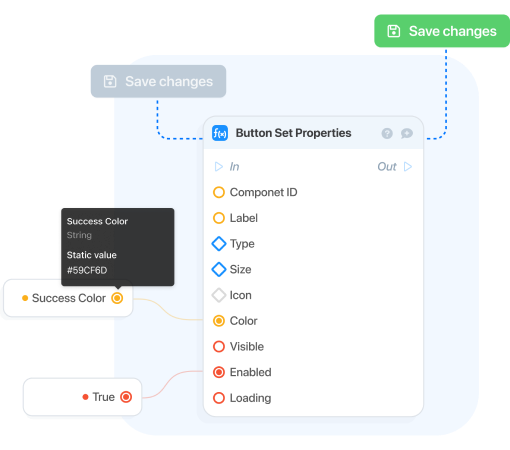
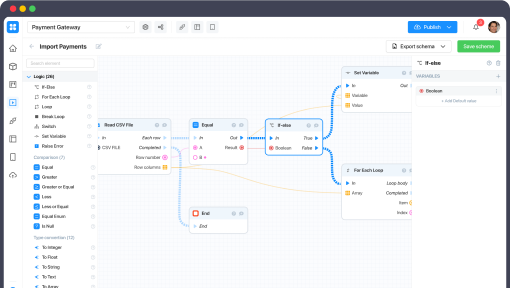
O editor de lógica comercial flexível permite-lhe fazer incríveis aplicações web SPA, integrá-las com serviços de terceiros e conduzir o comportamento de componentes personalizados sem linhas únicas de código e geri-los rapidamente.

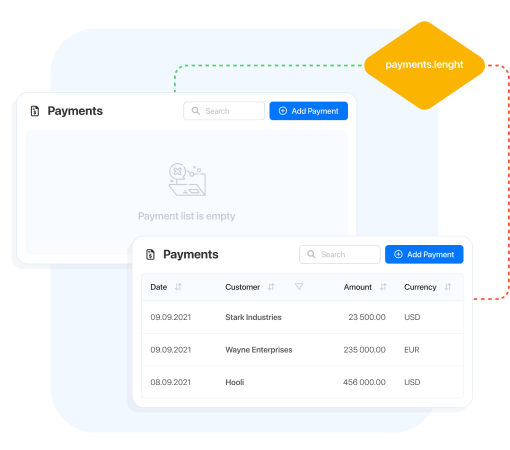
A renderização condicional é essencial em qualquer aplicação dinâmica da web. No AppMaster, pode criar componentes distintos que encapsulam o comportamento de que necessita. Depois, pode renderizar apenas alguns deles, dependendo do estado da sua aplicação.

Notificações push, auth social, e-mail, etc. - ligue o seu fluxo de trabalho a centenas de aplicações e serviços, ou aceda ao seu conteúdo programático com API.

O Vue Routing é o que pode tornar uma aplicação acessível e atractiva. O Routing é uma das características mais poderosas das modernas aplicações web de página única (SPA). As aplicações de página única modernas, como uma aplicação Vue, podem transitar de página para página no lado do cliente (sem solicitar ao servidor) sem necessidade de recarga de página.

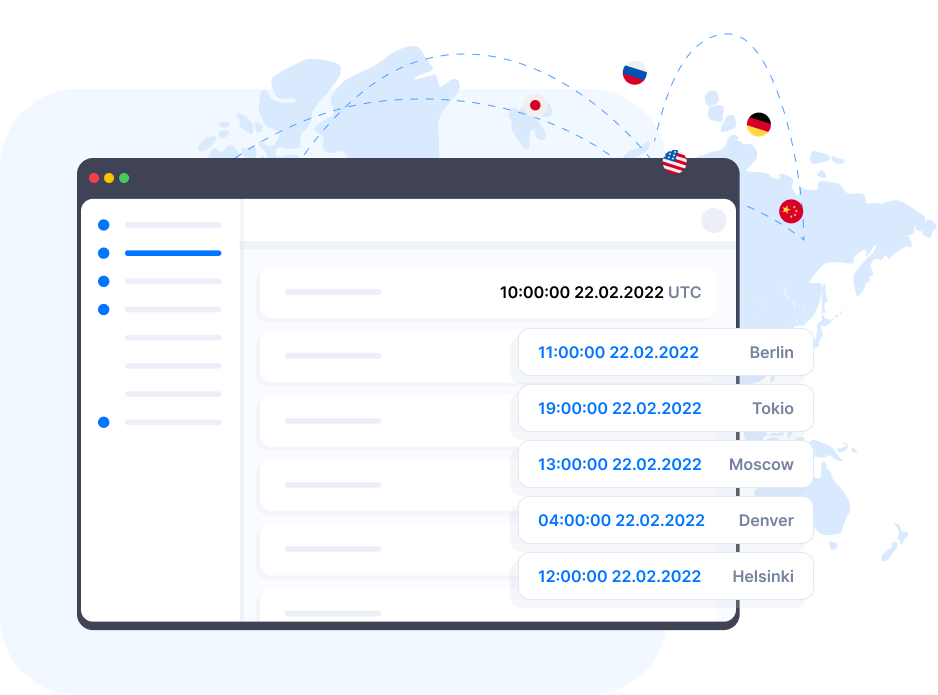
Apoio de fuso horário e locais, vamos ver dados específicos de tempo em painéis de instrumentos num fuso horário do utilizador. Quando é emitido um carimbo horário com um valor de fuso horário, este é sempre convertido do UTC para o fuso horário actual e exibido como hora local nesse fuso.
O Vue.js tornou-se uma das estruturas líderes para a construção de aplicações de uma página. O Vue.js abstrai grande parte da complexidade normalmente envolvida na construção de aplicações web.
Construa uma aplicação web personalizada para as suas necessidades
Uma aplicação web personalizada é a forma mais fácil de automatizar processos empresariais para muitas indústrias. Com o Appmaster, construa e lance a aplicação certa para atingir os seus objectivos para além das expectativas.

Criar ferramentas de gestão de vendas poderosas e escaláveis com ferramentas digitais poderosas.

Partilhe as suas mensagens com uma aplicação e melhore a experiência do funcionário.

Construir conteúdo de aprendizagem digital interactivo com a ferramenta sem código de autoria AppMaster.io.

Construir uma envolvente aplicação de monitorização de marketing interactivo sem qualquer codificação.
Obter orientação com a nossa base de conhecimentos
Visite a nossa base de conhecimentos para guias completos e vídeos explicativos do processo de criação de uma aplicação na Plataforma AppMaster.
FAQ
Saiba mais sobre o AppMaster Web App Builder e mais informação sobre como trabalhar com a nossa plataforma sem código.

Não tenho certeza? Experimente grátis
Experimente a assinatura gratuita do AppMaster. Quando estiver pronto, você pode escolher o plano pago adequado.



Explore mais recursos da plataforma AppMaster
Leia mais sobre outras poderosas ferramentas de edição visual que você precisa para criar belos aplicativos da Web e móveis sem precisar escrever uma única linha de código.
Crie aplicativos móveis nativos com arrastar e soltar. Personalize o aplicativo e acompanhe as mudanças em tempo real.

Ferramentas de arrastar e soltar para criar visualmente fluxos de trabalho complexos para automatizar processos de negócios.

Projete um banco de dados e crie relacionamentos entre tabelas com um simples arrastar e soltar.

Saiba mais sobre AppMaster
Construa o seu SPA com a nossa ferramenta intuitiva e fácil de usar e construa interacções significativas entre os utilizadores e o seu produto digital. Adicione botões, componentes e construa interessantes wireframes interactivos, aplicações e protótipos.








